Need help figuring out which code editor to choose? I got you. But first...
"Why can't I just use a text document to write code?
When writing code, it's important to be able to organize things. Every code editor will come with color-coded "syntax highlighting" to make it easier on the eyes.
Another reason you should be using a code editor is because it comes with helpful features like plugins, previews, and auto-closing tags. However, not all code editors have these features.
So, below is the list of some code editors I have personally tried. They all have their pros and cons, so you can pick which one you think best suits your needs.
brackets.io is a free open-source code editor originally created by Adobe. Adobe no longer maintains it, but updates are frequently released by the Github community.
Brackets is what I prefer and currently use because it's simple, has useful features, and a nice UI.

Brackets is able to open folders as "projects" and shows all of it's containing files in the sidebar, making it easy to switch between files.
It has plugin, theme, and live-preview support (meaning it updates without having to refresh the page).
Live preview only works for Chrome but you can enable previews for any browser by enabling "experimental live preview" in the preferences. This feature tends to be a bit buggy but has never caused me many problems.
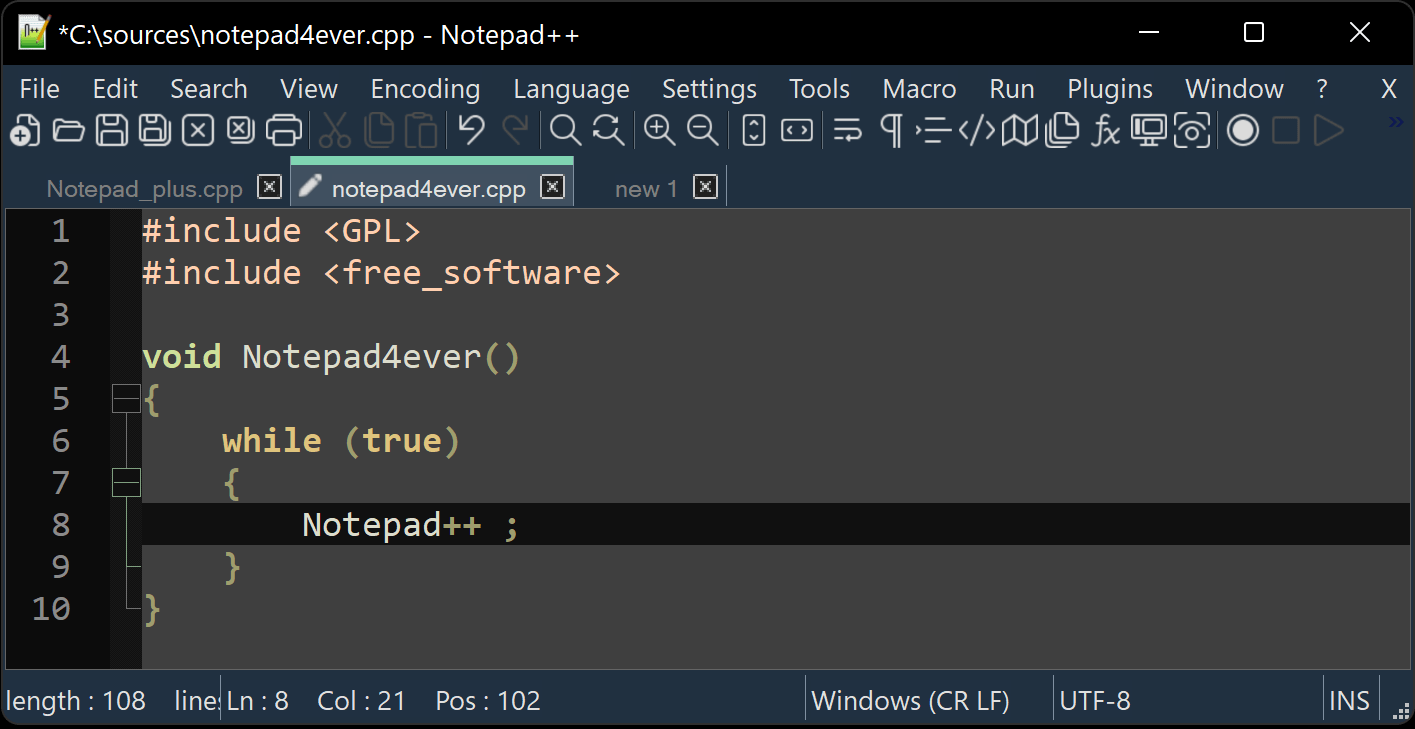
Notepad++ is a free open source code editor based on Windows Notepad.
It's basically just Notepad with a few extra buttons, syntax highlighting, and all that.
It's very barebones making it one of the easiest code editors to pick up as a beginner.

Notepad++ does not have native preview support. It does come with plugin and theme support though.
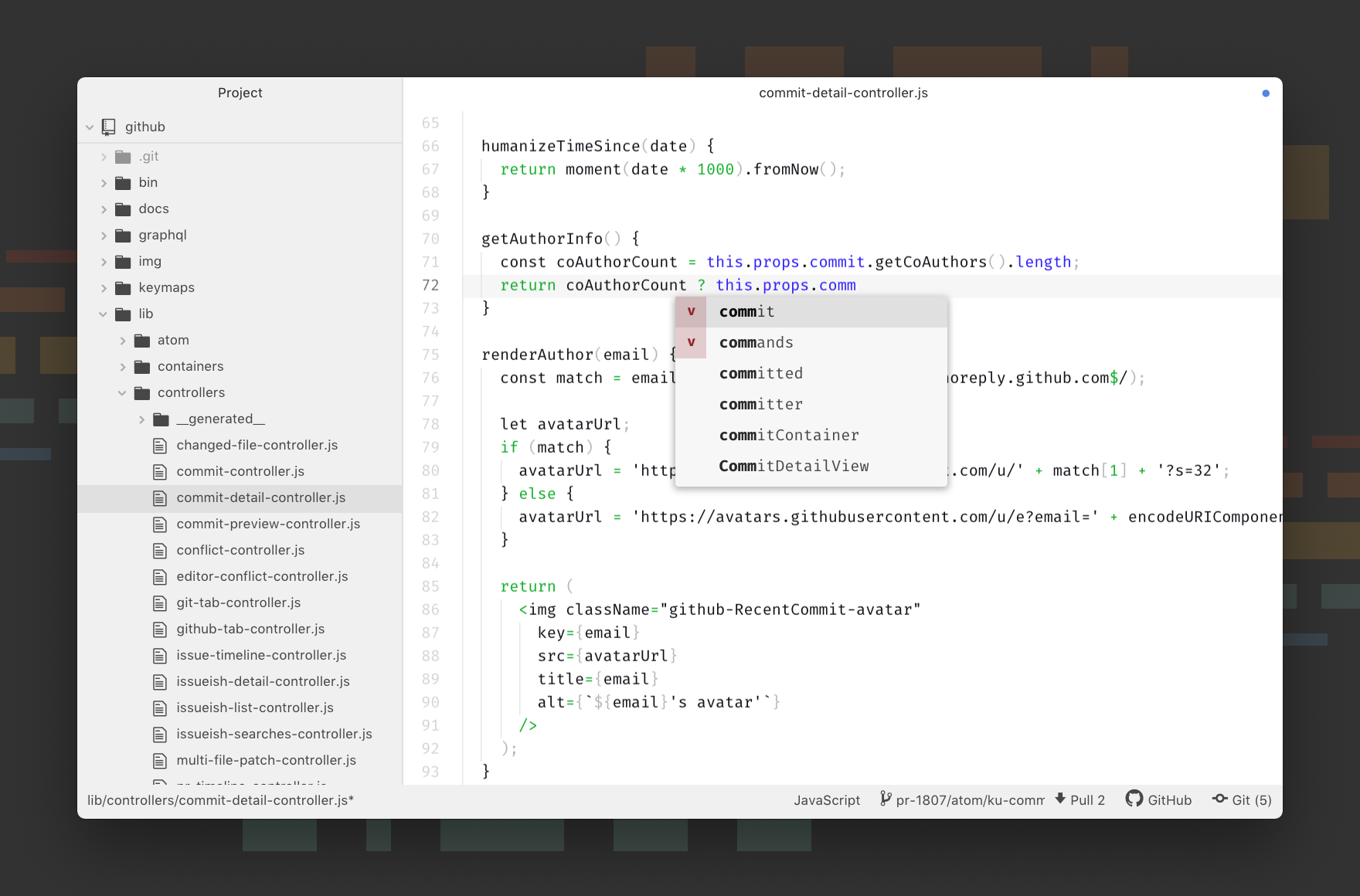
Atom is another deprecated code editor developed by GitHub, and as such, is open source.
Atom is highly customizable yet simple, and another good choice for beginner coders.
Atom and Brackets both share a similar layout as well.

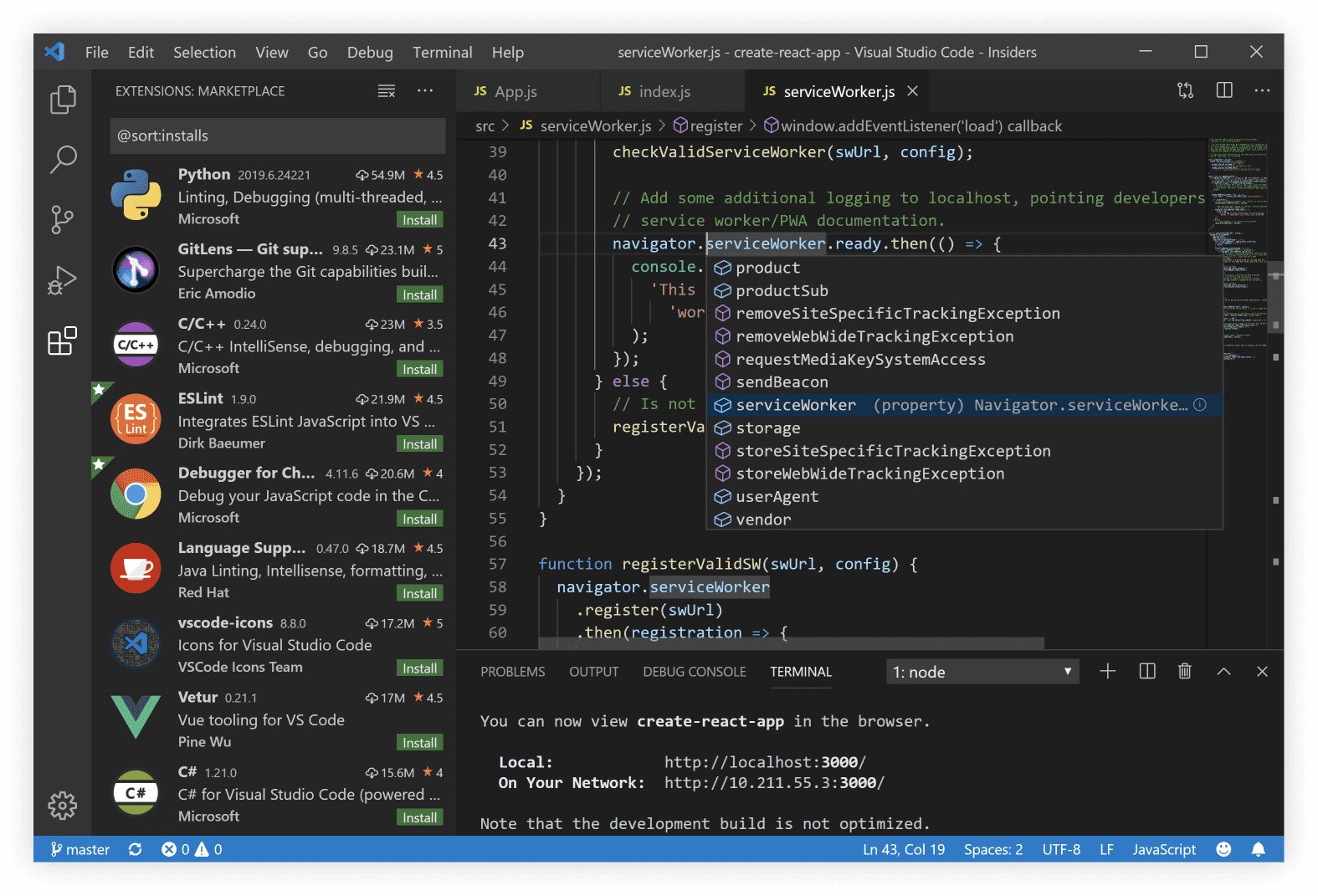
Visual Studio Code is one of the more popular code editors and is packed with features. Do keep in mind that it's more of an advanced program with many features that you most likely won't be using if you're only going to be creating a front-end website.
I've used VSC in the past but I'm not a huge fan of the UI, it has a lot going on at once.
I wouldn't recommend this for beginners, however it is a nice program if you're getting into more advanced things.

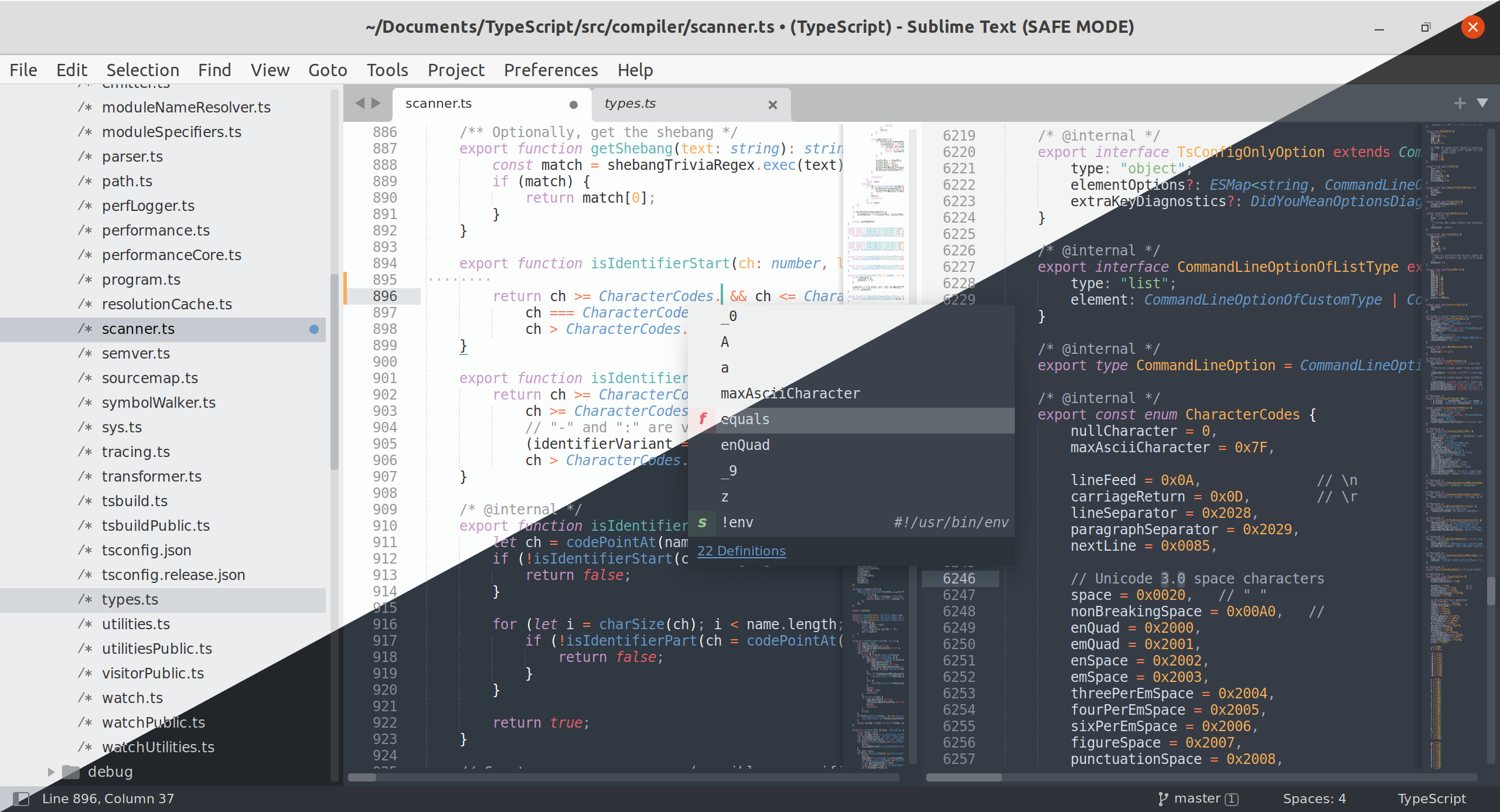
Sublime Text is another editor that resembles Atom and Brackets. It's easy to use and contains plugin support. Keep in mind that Sublime has paid features, but you should be able to do enough with the free version.
I'm not a fan of this one because of the paid features, but I know some people who do use it and like it.

Vim is a free code editor from 1991 and is still maintained to this day.
It is similar to Notepad++ in the sense that it's almost an enhanced notepad.
I like Vim mainly because of its outdated appearance, but it actually has a lot of useful features despite it's age.