
What is HTML and how does it work?
HTML stands for "hypertext markup language" and is a markup language for use on the web.
A markup language is a coding language used to format and structure text in a document.
HTML works hand in hand with another language called CSS.
CSS stands for "cascading style sheet" and it is required to make HTML "look pretty".
HTML and CSS are relatively simple languages to understand. They do not use complex formulas or syntaxes and are made to be easy to look at.
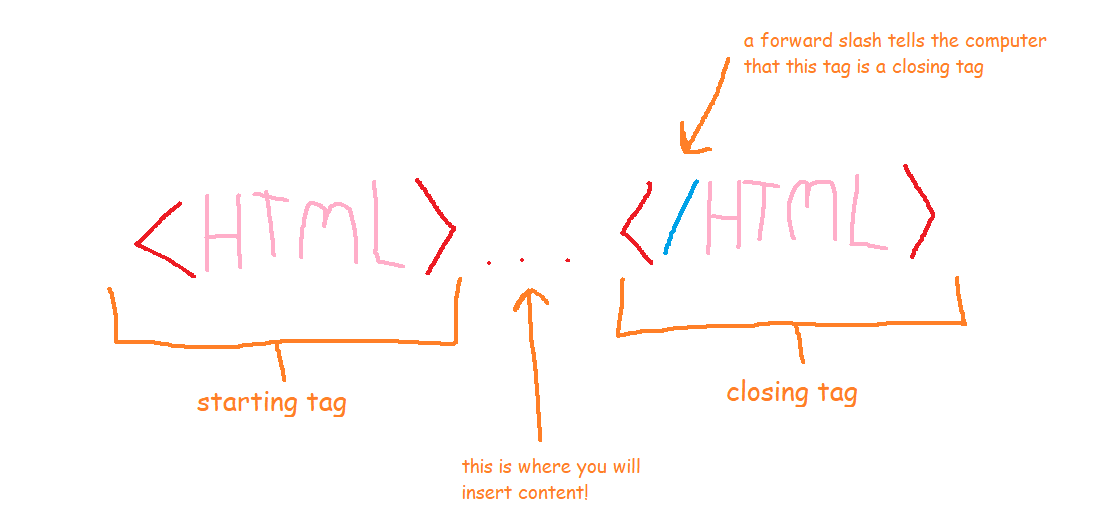
HTML uses tags to tell the computer what to do with the enclosed text. Everything inside a tag is called an element, and elements make up the entirety of the HTML document!
Elements will almost always have a starting tag, and a closing tag. However, there are some exceptions.

You can think of this similarly to a physical folder. The front of the folder is the starting tag, the back of the folder is the closing tag, and you can fill the folder with whatever you want.
The folder itself being an element, while the folder cabinent is the whole HTML document.
Even if you aren't going to be putting anything into the folder, there will always be a starting point and an ending point. So please remember to CLOSE YOUR TAGS!
The only time elements won't have a closing tag is when you CANNOT put anything inside of it.
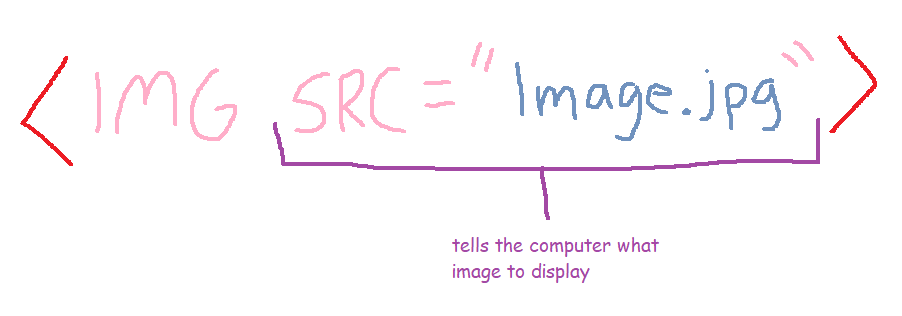
Examples of this would be images, or line breaks. They exist on their own and don't contain anything. You can put a photo into the file cabinet, but you can't put anything inside the photo.

You can nest elements inside other elements, just as you can fill a folder with other folders containing things
But this doesn't ONLY apply to tags, this applies to the entire website as well.
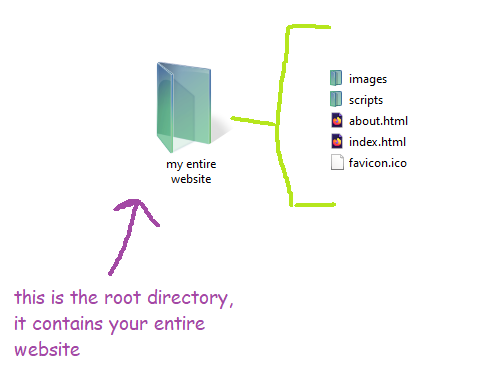
One website will contain dozens, hundreds, or even thousands of files nested inside eachother. That is what we call a website's file tree (or a directory)
File paths and directoriesIf you're reading this tutorial and you've used a computer at any point in your life, I'm sure you know what a file tree is even if you didn't know the name.
If not, open up "file explorer" (if you're on Windows) or "finder" (if you're on Mac).
This is your computer's entire directory, and there will always be a root folder. (On Windows, the root is "C:\", while on Mac, it should be just "\")
You can think of the root as being the "heart" of your computer. Your heart is connected to all of your arteries, which branch off into smaller veins. Everything is required for your body to function!

Just like your body, and your computer, your website will always have a root.
Depending on where you're editing your website, the root folder's name may or may not be shown. But by using relative file paths we can tell the computer to look in the website's root directory for a file even if we don't know it's name!
"That's cool n all, but what's the point of this? What is it used for?"
Glad you asked! When writing an HTML document you will be referencing many files contained within the website.
If you want an image displayed, you can't just physically place the image within the file as if it were a piece of paper. You have to tell the computer "I want this image to be displayed, and this is where you can find it within the website's directory"
You can do that by specifying the file path.
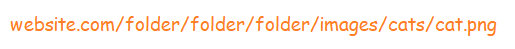
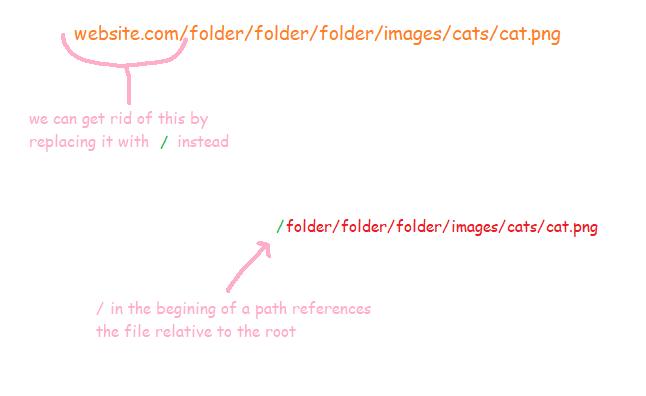
Have you ever noticed when visiting a website and opening an image, there's a very long URL that looks something like...

This is the file path of the image and you will have to specify the location of the image (or any other file) every time it is in a different folder than the current document.
Now... writing all of that is a hassle isn't it. And you really shouldn't specify the entire file path. This will cause problems when rearranging your files.
Instead, we will specify a relative file path.

This references the image relative to the root folder. So no matter the location of the HTML file within the file tree, it will always look for the image relative to the root folder instead of relative to the HTML file.
Now... you've eliminated having to write out the entire root directory, but what about those folders? Writing all of those out is a hassle in of itself isn't it?
To save all of us some time here, I won't be going into much detail about this. But good rule of thumb is; if the file you're referencing is within the same folder as the HTML document, you can literally just put the image name and nothing else.
You can find more information about file paths here

This may seem like too much to grasp at once, but bare with me. But I assure you that it will make sense when we start to write something.
